Nama / NIM : I Gusti Ngurah Made Ardika / 1404505096
Jurusan / Fakultas / Perguruan Tinggi : Teknologi Informasi / Teknik / Universitas Udayana
Mata Kuliah : Pemrograman Mobile
Dosen : I Putu Agus Eka Pratama, ST., MT.
DigitalClock adalah suatu widget yang digunakan untuk suatu komponen User Interface(Antar Muka), yang dapat menampilkan sebuah jam dalam bentuk digital pada Aplikasi Android.Jika kalian bosan dengan tampilan jam secara default (bawaan) ,yang ada pada perangkat Android. Kalian dapat menggunakan widget DigitalClock ,dan mengkustomisasi tampilanya sesuai selera kalian,saat kalian membuat Aplikasi Jam di Android.
Pada tutorial belajar android kali ini, kita akan membuat Aplikasi Sederhana yang akan kita terapkan Contoh Widget DigitalClock .Untuk lebih detilnya mari kita coba buat aplikasinya :
1.Pertama kita akan membuat widget DigitalClock yang kita akan terapkan diactivity_main.xml.
Copy lalu pastekan pada file activity_main.xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Contoh DigitalClock "
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="30sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginTop="70dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Digital Clock: "
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#666"
android:textSize="26sp" />
<DigitalClock
android:id="@+id/digitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:textColor="#3498db"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:orientation="vertical">
<Button
android:id="@+id/showDigitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="showDigitalClock"
android:text="Tampilkan DigitalClock"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#666"
android:textSize="20sp" />
<DigitalClock
android:id="@+id/digitalClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="#3498db"
android:textSize="40sp" />
</LinearLayout>
<TextView
android:id="@+id/textView14"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="bottom|center"
android:text="okedroid.com"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="24sp" />
</LinearLayout>
2.Kedua kita akan terapkan codingan javanya pada file MainActivity.java
Copy lalu pastekan pada file MainActivity.java
MainActivity.java
package com.okedroid.fathur.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.DigitalClock;
public class MainActivity extends AppCompatActivity {
DigitalClock digitalClock1;
Button showAnotherDigitalClock;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DigitalClock digitalClock = (DigitalClock) findViewById(R.id.digitalClock);
digitalClock1 = (DigitalClock) findViewById(R.id.digitalClock1);
digitalClock1.setVisibility(View.INVISIBLE);
showAnotherDigitalClock = (Button) findViewById(R.id.showDigitalClock);
}
public void showDigitalClock(View view) {
digitalClock1.setVisibility(View.VISIBLE);
showAnotherDigitalClock.setText("Menampilkan DigitalClock");
}
}
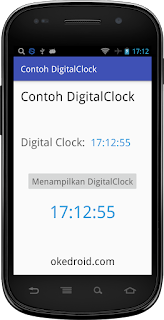
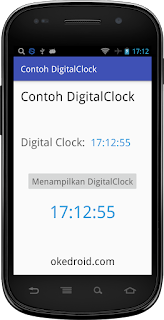
Sekarang kita coba lihat hasilnya dengan menjalankan Aplikasinya lewat Android Studio.
Hasilnya kurang lebih seperti tampilan dibawah:
 |
| Hasil Contoh Widget DigitalClock Android |
Sumber : http://www.okedroid.com/2016/01/cara-menerapkan-contoh-widget-digitalclock-android.html








0 komentar:
Post a Comment
Mari kita saling berkomentar. Jika kalian suka dengan artikel ini, ayo kita "Share" untuk membagikan informasi ini kepada sobat yang lain agar lebih bermanfaat. Terima kasih, Salam Blogger . . .