Nama / NIM : I Gusti Ngurah Made Ardika
/ 1404505096
Jurusan / Fakultas / Perguruan Tinggi :
Teknologi Informasi / Teknik / Universitas Udayana
Mata Kuliah : Manajemen Jaringan Dan
Server
Dosen : I Putu Agus Eka Pratama, ST.,
MT.
Untuk langkah-langkah desain user interface-nya adalah sebagai berikut :
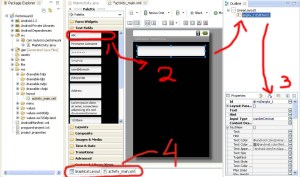
- Buka file layout pada contoh ini activity_main.xml yang ada di folder layout (seperti gambar dibawah ini yang ditunjukkan dengan angka 1).
- Untuk menambahkan komponen GUI android, anda bisa memilih salah satu komponen yang di palette (seperti gambar dibawah ini yang ditunjukkan dengan angka 5). Tinggal klik komponen tersebut dan drag ke dalam layar monitor android (seperti gambar dibawah ini yang ditunjukkan dengan angka 4).
- Setiap komponen GUI mempunyai id yang ditunjukkan pada window outline (seperti gambar dibawah ini yang ditunjukkan dengan angka 2), dimana id ini berguna pada pemrograman java-nya.
- Dalam penambahan komponen GUI pada android, urutan cara menambahkan secara detail seperti gambar dibawah mulai dari 1 – 3. Ini merupakan cara penambahan komponen dengan Gaphical layout yang memudahkan programmer.
- Cara lain adalah dengan menuliskan xml code secara langsung pada jika kita sudah familiar dengan source code android. Kita bisa menampilkan source code xml nya dengan mengklik nama file yang berekstensi xml (dalam contoh ini activity_main.xml seperti pada gambar dibawah ini yang ditandai no 4).Untuk tutorial ini source code untuk xml nya adalah sebagai berikut ini :12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879
android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity"><EditTextandroid:id="@+id/angka_1"android:layout_width="match_parent"android:layout_height="wrap_content"android:ems="10"android:inputType="numberDecimal"/><EditTextandroid:id="@+id/angka_2"android:layout_width="match_parent"android:layout_height="wrap_content"android:ems="10"android:inputType="numberDecimal"/><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><Buttonandroid:id="@+id/tombol_plus"android:layout_width="50dp"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:text="@string/tombol_plus"/><Buttonandroid:id="@+id/tombol_min"android:layout_width="50dp"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_toRightOf="@+id/tombol_plus"android:text="@string/tombol_min"/><Buttonandroid:id="@+id/tombol_x"android:layout_width="50dp"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_toRightOf="@+id/tombol_min"android:text="@string/tombol_x"/><Buttonandroid:id="@+id/tombol_bagi"android:layout_width="50dp"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_toRightOf="@+id/tombol_x"android:text="@string/tombol_bagi"/></RelativeLayout><EditTextandroid:id="@+id/text_hasil"android:layout_width="match_parent"android:layout_height="wrap_content"android:ems="10"android:inputType="text"android:enabled="false"></EditText><TextViewandroid:id="@+id/text_histori"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/histori"/><ListViewandroid:id="@+id/list_histori"android:layout_width="match_parent"android:layout_height="match_parent"></ListView></LinearLayout>Coding Logika
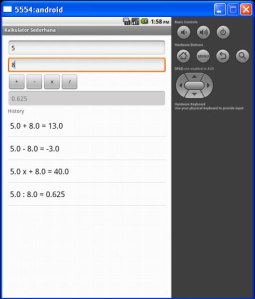
Setelah kita mendesain User Interface aplikasi, maka langkah selanjutnya adalah membuat program java-nya agar aplikasinya bisa berjalan. Untuk langkah-langkah pembuatan coding java-nya adalah seperti berikut ini :
- Deklarasikan dulu semua variabel yang akan digunakan baik variabel untuk logika juga variabel untuk GUI-nya. Untuk tipe data variabel GUI-nya sesuaikan dengan desain yang telah kita buat. Misalnya jika komponennya berupa Button maka type datanya adalah Button. Untuk contoh ini, variabel-variabel yang dibutuhkan adalah seperti berikut ini:12345
protectedfloatangka1, angka2, angkahasil;EditText tek_1, tek_2, tek_hasil;privateArrayList<String> isi_histori =newArrayList<String>();ListView histori; - Setelah variabel dideklarasikan, langkah selanjutnya adalah mencocokan variabel untuk GUI dengan id pada masing-masing komponen GUI yang telah didesain.123456789
tek_1 = (EditText) findViewById(R.id.angka_1);tek_2 = (EditText) findViewById(R.id.angka_2);tek_hasil = (EditText) findViewById(R.id.text_hasil);histori = (ListView) findViewById(R.id.list_histori);Button tambah = (Button) findViewById(R.id.tombol_plus);Button kurang = (Button) findViewById(R.id.tombol_min);Button kali = (Button) findViewById(R.id.tombol_x);Button bagi = (Button) findViewById(R.id.tombol_bagi); - Kemudian langkah selanjutnya adalah meneruskan coding logika aplikasi-nya sesuai logika kita. Untuk contoh ini, source code java-nya adalah seperti berikut :
|
|
package com.mulyono.pertemuanii;import java.util.ArrayList;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.view.View.OnClickListener;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ListView;public class MainActivity extends
Activity implements OnClickListener { protected float angka1, angka2, angkahasil; EditText tek_1, tek_2,
tek_hasil; private ArrayList<String>
isi_histori = new ArrayList<String>(); ListView histori; @Override protected void onCreate(Bundle
savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tek_1 = (EditText) findViewById(R.id.angka_1); tek_2 = (EditText) findViewById(R.id.angka_2); tek_hasil = (EditText) findViewById(R.id.text_hasil); histori = (ListView) findViewById(R.id.list_histori); Button tambah = (Button) findViewById(R.id.tombol_plus); Button kurang = (Button) findViewById(R.id.tombol_min); Button kali = (Button) findViewById(R.id.tombol_x); Button bagi = (Button) findViewById(R.id.tombol_bagi); tambah.setOnClickListener(this); kurang.setOnClickListener(this); kali.setOnClickListener(this); bagi.setOnClickListener(this); } @Override public void onClick(View v) { angka1 = Float.parseFloat( tek_1.getText().toString()); angka2 = Float.parseFloat( tek_2.getText().toString()); switch (v.getId()) { case R.id.tombol_plus: angkahasil = angka1 + angka2; tek_hasil.setText(Float.toString(angkahasil)); this.tampilkan_histori(angka1 + " + " + angka2 + " = " + angkahasil); break; case R.id.tombol_min: angkahasil = angka1 - angka2; tek_hasil.setText(Float.toString(angkahasil)); this.tampilkan_histori(angka1 + " - " + angka2 + " = " + angkahasil); break; case R.id.tombol_x: angkahasil = angka1 * angka2; tek_hasil.setText(Float.toString(angkahasil)); this.tampilkan_histori(angka1 + " x + " + angka2 + " = " + angkahasil); break; case R.id.tombol_bagi: angkahasil = angka1 / angka2; tek_hasil.setText(Float.toString(angkahasil)); this.tampilkan_histori(angka1 + " : " + angka2 + " = " + angkahasil); break; default: break; } } private void tampilkan_histori(String
tambahan){ isi_histori.add(tambahan); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, isi_histori); histori.setAdapter(adapter); } @Override public boolean onCreateOptionsMenu(Menu
menu) { getMenuInflater().inflate(R.menu.main, menu); return true; }} |









0 komentar:
Post a Comment
Mari kita saling berkomentar. Jika kalian suka dengan artikel ini, ayo kita "Share" untuk membagikan informasi ini kepada sobat yang lain agar lebih bermanfaat. Terima kasih, Salam Blogger . . .