belajar membuat Aplikasi Tempat Wisata dalam Android Studio
angkah-langkah dalam membuat Aplikasi Wisata dalam Android Studio :
1) Buka Aplikasi Android Studio
2) Pilih New Project
angkah-langkah dalam membuat Aplikasi Wisata dalam Android Studio :
1) Buka Aplikasi Android Studio
2) Pilih New Project
3) Pilih nama aplikasi (disini kita namakan dengan "Wisata") beserta lokasi folder aplikasi-nya lalu klik next
4) Pilih Platform yang akan digunakan untuk menjalankan aplikasi, lalu klik next
5) Pilih Blank Activity, lalu klik next
6) Biarkan setting secara default, lalu klik next
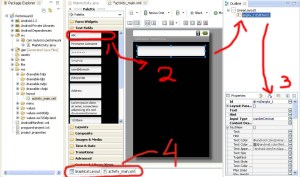
7) Setelah selesai, maka akan muncul tampilan seperti berikut
8) Ketikkan script XML berikut ini ke dalam file activity_main.xml yang ada di /res/layout. (Pilih opsi Text disamping Design)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Pilih objek wisata di Bali"
android:textSize="24sp" />
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:backgroundTint="#2ecc71"
android:entries="@array/android_dropdown_arrays"
android:padding="5dp" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="20dp"
android:gravity="bottom|center"
android:text="SEPTIAN - 1404505084"
android:textSize="12sp"
android:textStyle="bold" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Pilih objek wisata di Bali"
android:textSize="24sp" />
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:backgroundTint="#2ecc71"
android:entries="@array/android_dropdown_arrays"
android:padding="5dp" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="20dp"
android:gravity="bottom|center"
android:text="SEPTIAN - 1404505084"
android:textSize="12sp"
android:textStyle="bold" />
</LinearLayout>
Jika berhasil, maka design akan muncul sebagai berikut
9) Ketikkan script Java berikut pada file main_activity.java yang ada di /app/java/com.example (Setiap komputer memiliki pengaturan profile yg berbeda)
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Spinner spinner1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner1 = (Spinner) findViewById(R.id.spinner);
spinner1.setOnItemSelectedListener(new ItemSelectedListener());
}
public class ItemSelectedListener implements
AdapterView.OnItemSelectedListener {
//get strings of first item
String firstItem = String.valueOf(spinner1.getSelectedItem());
public void onItemSelected(AdapterView<?> parent, View view, int pos,
long id) {
if (firstItem.equals(String.valueOf(spinner1.getSelectedItem()))) {
// ToDo when first item is selected
} else {
Toast.makeText(parent.getContext(),
"Anda telah memilih : " +
parent.getItemAtPosition(pos).toString(),
Toast.LENGTH_LONG).show();
// Todo when item is selected by the user
}
}
@Override
public void onNothingSelected(AdapterView<?> arg) {
}
}
}
10) Terakhir, tambahkan script berikut pada file strings.xml yang ada di /res/value/strings.xml
<resources>
<string name="app_name">WisataBali</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<stringarray
name="android_dropdown_arrays">
<item>Pilih</item>
<item>Tirta Gangga Karangasem</item>
<item>Panelokan Bangli</item>
<item>Pantai Kuta Badung</item>
<item>Kerta Gosa Klungkung</item>
<item>Kebun Raya Bedugul Tabanan</item>
<item>Hutan Lindung Bali Barat Jembrana</item>
<item>Tirta Empul Gianyar</item>
</stringarray>
</resources>
<resources>
<string name="app_name">WisataBali</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<stringarray
name="android_dropdown_arrays">
<item>Pilih</item>
<item>Tirta Gangga Karangasem</item>
<item>Panelokan Bangli</item>
<item>Pantai Kuta Badung</item>
<item>Kerta Gosa Klungkung</item>
<item>Kebun Raya Bedugul Tabanan</item>
<item>Hutan Lindung Bali Barat Jembrana</item>
<item>Tirta Empul Gianyar</item>
</stringarray>
</resources>
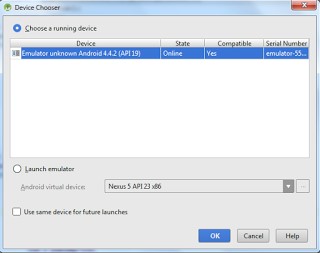
11) Kini kita jalankan aplikasi kalkulator di emulator, klik tombol panah hijau di bagian atas
12) Pilih emulator yang akan dipakai untuk menjalankan aplikasi (Disini kita akan menggunakan emulator BlueStack)
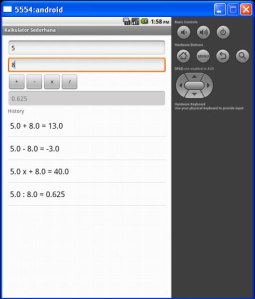
13) Berikut merupakan tampilan aplikasi di bluestack
Uji Coba Aplikasi :
1) Kita akan mencoba dengan menekan drop list button
2) Kita pilih salah satu pilihan yaitu "Tirta Gangga Karangasem". Hasilnya akan seperti berikut
selamat mencoba semoga berasil !!!!!